vuex commit 传递多个参数的方法
说明:
因为mutations和actions不支持传递多个参数的,这里的参数又称“载荷”(Payload)。
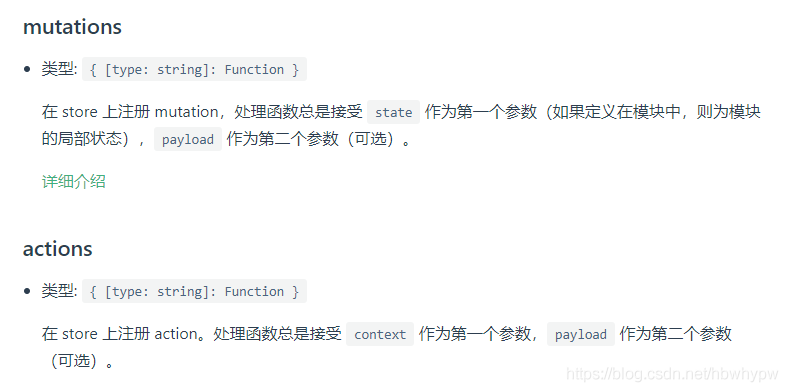
例如:function(state, arg1, arg2, arg3) {} 是不支持的。下面是官方文档的截图。

为了使函数能够传递多个参数,可以通过传递一个对象或者数组的方式,变相实现需求。
下面循序渐进的介绍。
1.官方例子
const store = new Vuex.Store({
state: {
count: 0
},
mutations: {
increment (state) {
state.count++
}
},
actions: {
increment (context) {
context.commit('increment')
}
}
})2.变体写法(传递一个参数)
const store = new Vuex.Store({
state: {
count: 0
},
mutations: {
increment: (state, param) => {
console.log(param);
state.count++;
}
},
actions: {
increment: ({ commit }, param) {
commit('increment', param)
}
}
})3.传递多个参数(传递一个数组,推荐)
const store = new Vuex.Store({
state: {
count: 0
},
mutations: {
increment: (state, [param1, param2, param3]) => {
console.log(param1);
console.log(param2);
state.count++
}
},
actions: {
increment: ({ commit }, [param1, param2, param3]) {
commit('increment', [param1, param2, param3])
}
}
})
// 调用
this.$store.commit('increment', [1, 2, 3]);4.传递多个参数(传递一个对象)
const store = new Vuex.Store({
state: {
count: 0
},
mutations: {
increment: (state, data) => {// data = {param1: param1, param2: param2}
console.log(data.param1);
console.log(data.param2);
state.count++
}
},
actions: {
increment: ({ commit }, data) {// data = {param1: param1, param2: param2}
commit('increment', data)
}
}
})
// 调用
this.$store.commit('increment', {param1: 1, param2: 2});总结:
可以看出,传递一个数组的方式 优于 传递一个对象的方式,写法上更加简洁,思路更加清晰。
参考地址:https://blog.csdn.net/hbwhypw/article/details/112577588
扩展:在vue3中的使用方式
store文件夹下index.js代码内容如下:
import {
createStore
} from 'vuex'
export default createStore({
state: {
langData: {}
},
mutations: {
increment: (state, data) => {
state.langData = data;
}
},
actions: {
increment: ({ commit }, data)=> {
commit('increment', data)
}
},
modules: {}
})页面调用的方法如下:
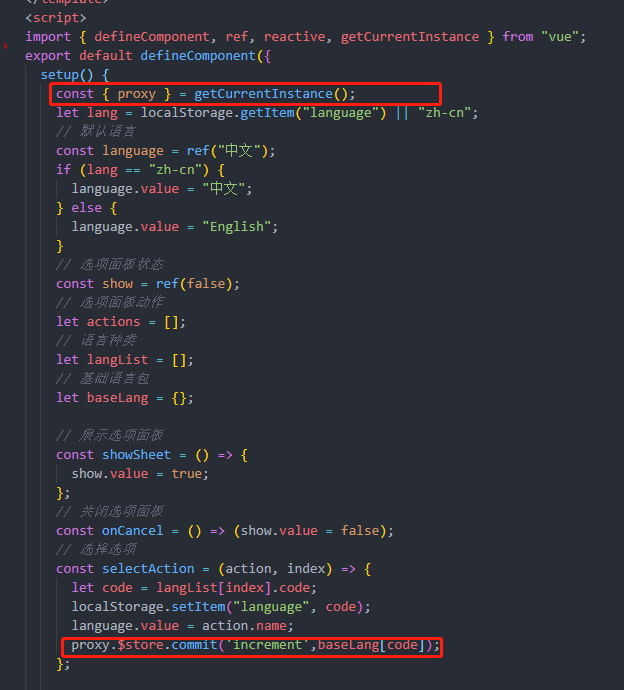
const { proxy } = getCurrentInstance();
proxy.$store.commit('increment',obj);例图:

打赏作者

微信

支付宝
