全网最详细vue3.x+element-plus安装搭建交教程
安装环境@vue/cli 4.5.13
1、创建vue3.x项目,执行如下命令
vue create 项目名称

项目创建成功后,我们首先需要根目录下添加vue配置vue.config.js,内容如下:
module.exports = {
devServer: {
open: true,
}
}2、启动项目,执行指令如下
npm run serve命令执行完毕之后,会在默认浏览器中打开项目,至此项目启动成功!效果如下

3,安装element-plus,执行指令如下
npm install element-plus --save安装完成之后,这里我们选择按需引入的方式引入项目,按需引入借助 babel-plugin-import,我们可以只引入需要的组件,以达到减小项目体积的目的,执行指令如下:
npm install babel-plugin-import -D然后,将 babel.config.js 修改为:
module.exports = {
plugins: [
[
"import",
{
libraryName: 'element-plus',
customStyleName: (name) => {
return `element-plus/lib/theme-chalk/${name}.css`;
},
},
],
],
};在src目录下面新增一个文件夹utils并创建elementPlus.js存放需要引入的组件,需要什么组件按需添加就好了,下面我放了完整的组件列表
import {
ElAlert,
ElAside,
ElAutocomplete,
ElAvatar,
ElBacktop,
ElBadge,
ElBreadcrumb,
ElBreadcrumbItem,
ElButton,
ElButtonGroup,
ElCalendar,
ElCard,
ElCarousel,
ElCarouselItem,
ElCascader,
ElCascaderPanel,
ElCheckbox,
ElCheckboxButton,
ElCheckboxGroup,
ElCol,
ElCollapse,
ElCollapseItem,
ElCollapseTransition,
ElColorPicker,
ElContainer,
ElDatePicker,
ElDialog,
ElDivider,
ElDrawer,
ElDropdown,
ElDropdownItem,
ElDropdownMenu,
ElFooter,
ElForm,
ElFormItem,
ElHeader,
ElIcon,
ElImage,
ElInput,
ElInputNumber,
ElLink,
ElMain,
ElMenu,
ElMenuItem,
ElMenuItemGroup,
ElOption,
ElOptionGroup,
ElPageHeader,
ElPagination,
ElPopconfirm,
ElPopover,
ElPopper,
ElProgress,
ElRadio,
ElRadioButton,
ElRadioGroup,
ElRate,
ElRow,
ElScrollbar,
ElSelect,
ElSlider,
ElStep,
ElSteps,
ElSubmenu,
ElSwitch,
ElTabPane,
ElTable,
ElTableColumn,
ElTabs,
ElTag,
ElTimePicker,
ElTimeSelect,
ElTimeline,
ElTimelineItem,
ElTooltip,
ElTransfer,
ElTree,
ElUpload,
ElInfiniteScroll,
ElLoading,
ElMessage,
ElMessageBox,
ElNotification,
} from 'element-plus';
export const components = [
ElAlert,
ElAside,
ElAutocomplete,
ElAvatar,
ElBacktop,
ElBadge,
ElBreadcrumb,
ElBreadcrumbItem,
ElButton,
ElButtonGroup,
ElCalendar,
ElCard,
ElCarousel,
ElCarouselItem,
ElCascader,
ElCascaderPanel,
ElCheckbox,
ElCheckboxButton,
ElCheckboxGroup,
ElCol,
ElCollapse,
ElCollapseItem,
ElCollapseTransition,
ElColorPicker,
ElContainer,
ElDatePicker,
ElDialog,
ElDivider,
ElDrawer,
ElDropdown,
ElDropdownItem,
ElDropdownMenu,
ElFooter,
ElForm,
ElFormItem,
ElHeader,
ElIcon,
ElImage,
ElInput,
ElInputNumber,
ElLink,
ElMain,
ElMenu,
ElMenuItem,
ElMenuItemGroup,
ElOption,
ElOptionGroup,
ElPageHeader,
ElPagination,
ElPopconfirm,
ElPopover,
ElPopper,
ElProgress,
ElRadio,
ElRadioButton,
ElRadioGroup,
ElRate,
ElRow,
ElScrollbar,
ElSelect,
ElSlider,
ElStep,
ElSteps,
ElSubmenu,
ElSwitch,
ElTabPane,
ElTable,
ElTableColumn,
ElTabs,
ElTag,
ElTimePicker,
ElTimeSelect,
ElTimeline,
ElTimelineItem,
ElTooltip,
ElTransfer,
ElTree,
ElUpload,
]
export const plugins = [
ElInfiniteScroll,
ElLoading,
ElMessage,
ElMessageBox,
ElNotification,
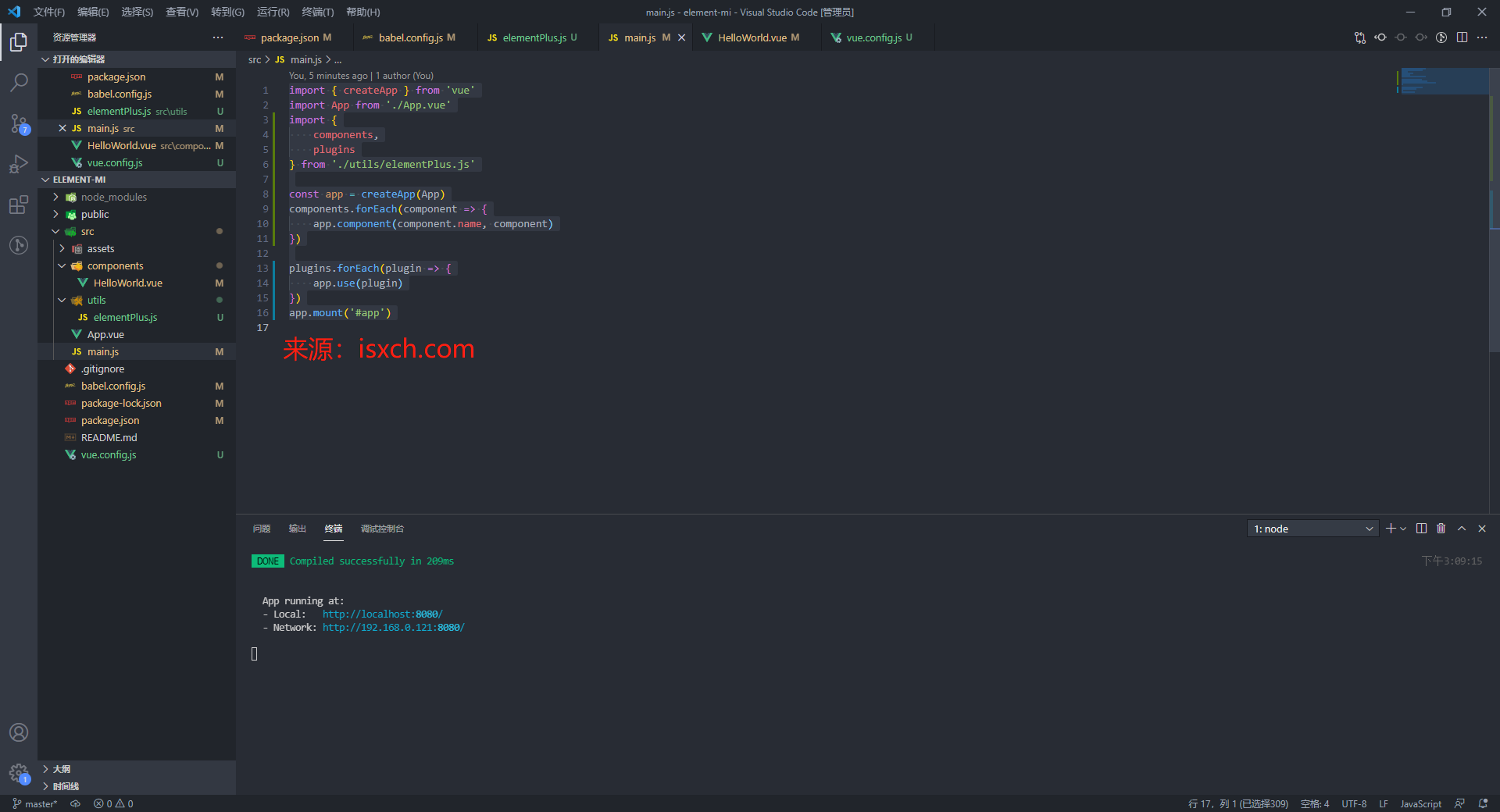
]修改main.js内容如下:
import { createApp } from 'vue'
import App from './App.vue'
import {
components,
plugins
} from './utils/elementPlus.js'
const app = createApp(App)
components.forEach(component => {
app.component(component.name, component)
})
plugins.forEach(plugin => {
app.use(plugin)
})
app.mount('#app')

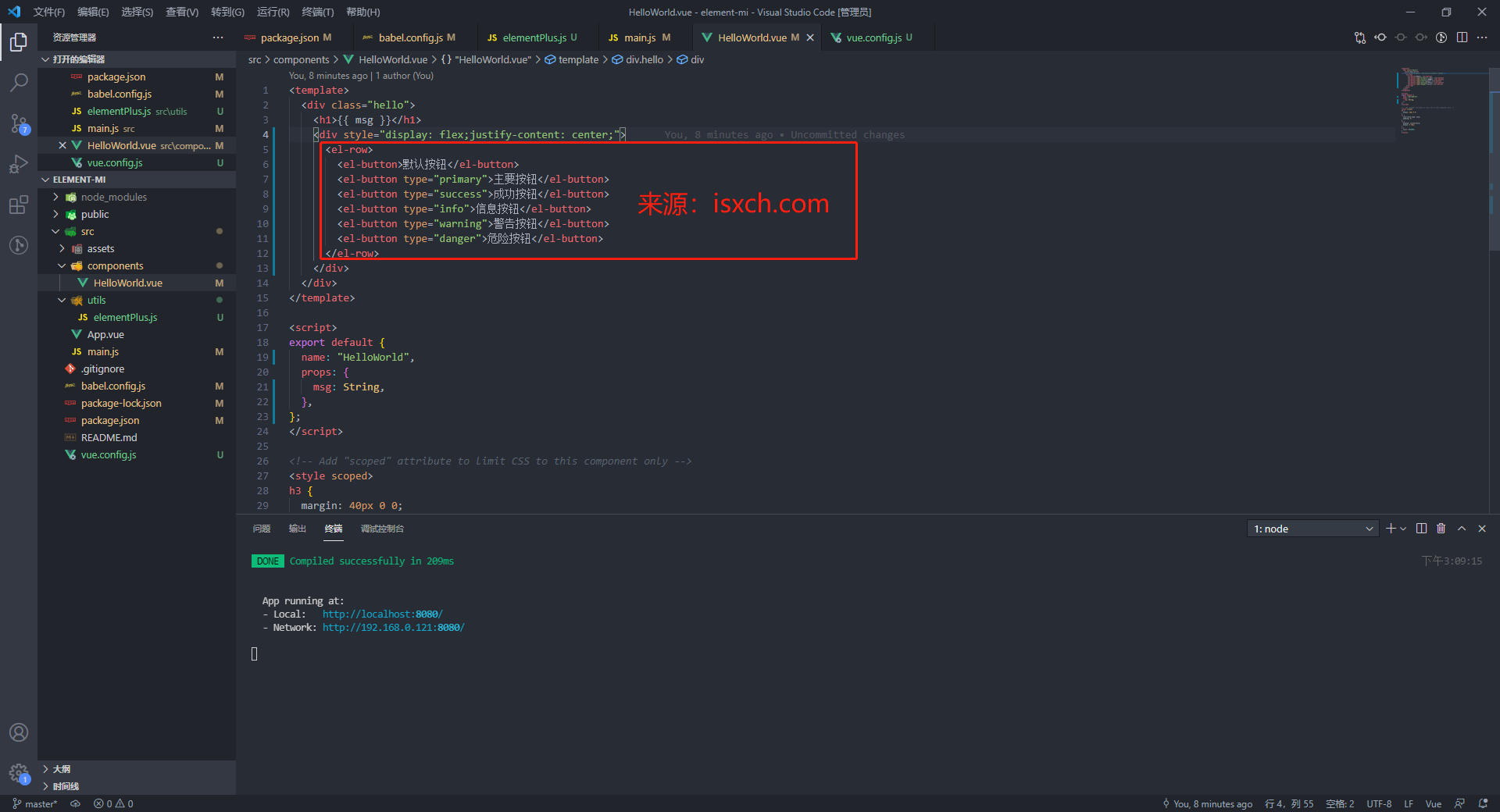
到这里,我们就完成了按需引入的功能。在HelloWorld文件中使用按钮组件,验证按需引入功能


如上图效果成功按需引入
打赏作者

微信

支付宝
