Element-plus选择图片,前端转base64方法
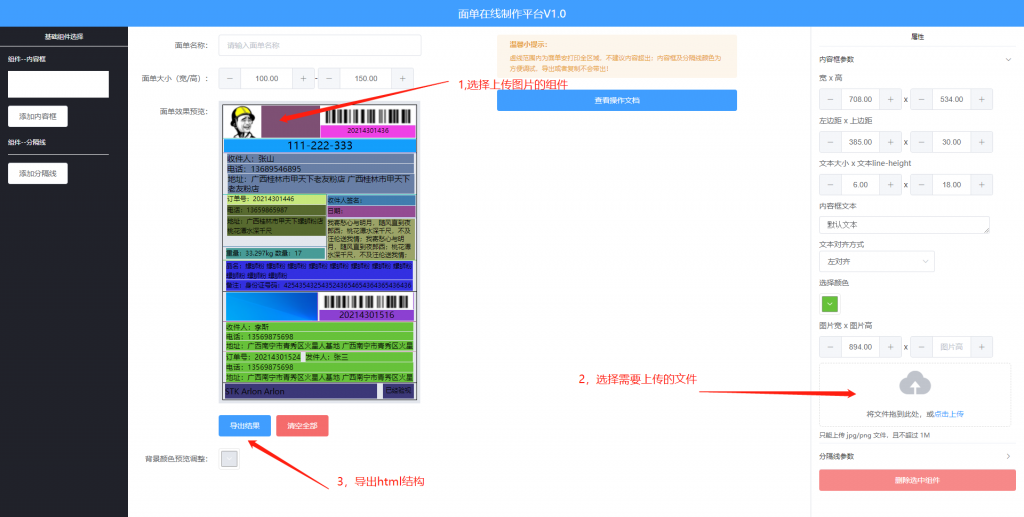
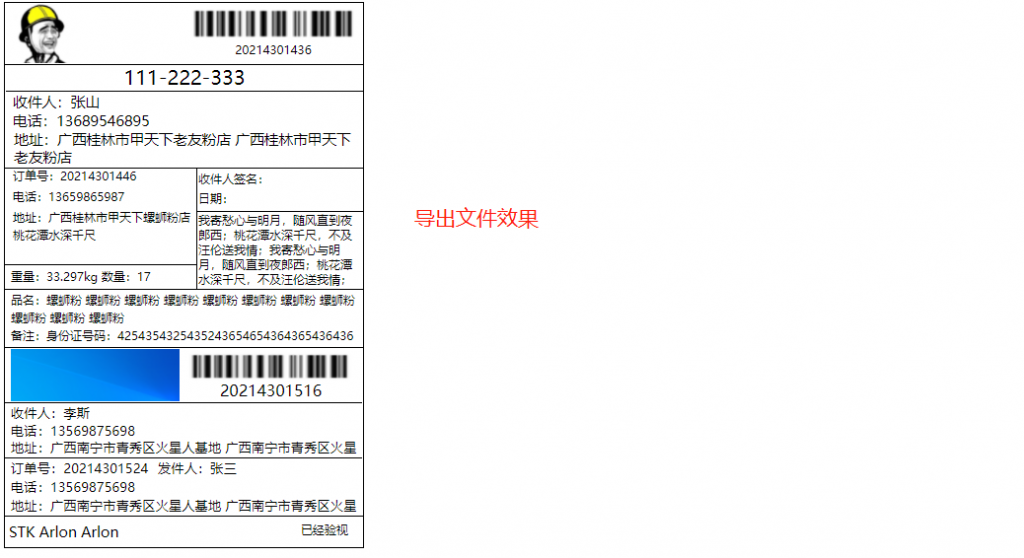
在面单制作平台开发中,遇到这样的一个需求,用户选择一个本地图片,实时回显在页面中,并且不用传到后端保存,在最后导出html文件的时候,图片也跟着导出,故写了这个方法……


转base64方法:
const getBase64 = (file) => {
return new Promise(function (resolve, reject) {
let reader = new FileReader();
let imgResult = "";
reader.readAsDataURL(file);
reader.onload = function () {
imgResult = reader.result;
};
reader.onerror = function (error) {
reject(error);
};
reader.onloadend = function () {
resolve(imgResult);
};
});
};调用:
getBase64(file.raw).then((res) => {});例如:

打赏作者

微信

支付宝
