简单一步到位同步你的 VSCode 全部配置
1,安装扩展插件
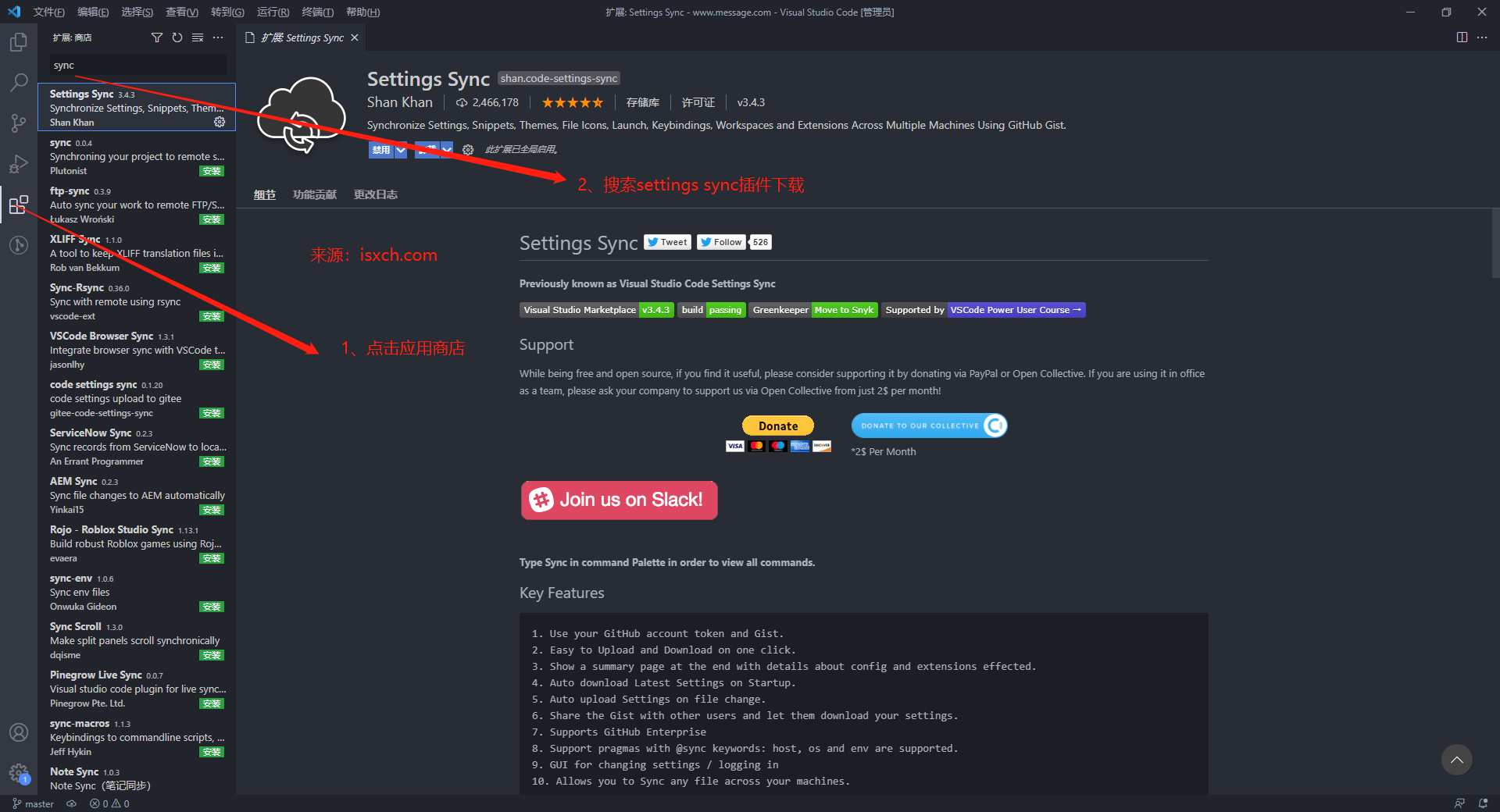
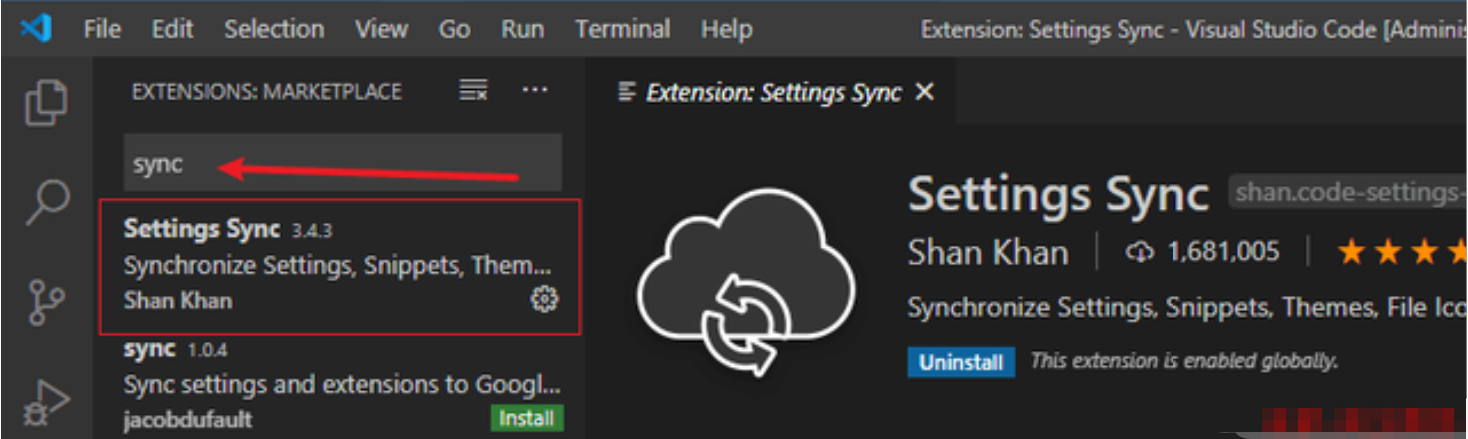
在VSCode扩展商店中搜索“Settings Sync”并安装,安装完后,可以重启一下VSCode(可以不重启)

配置教程
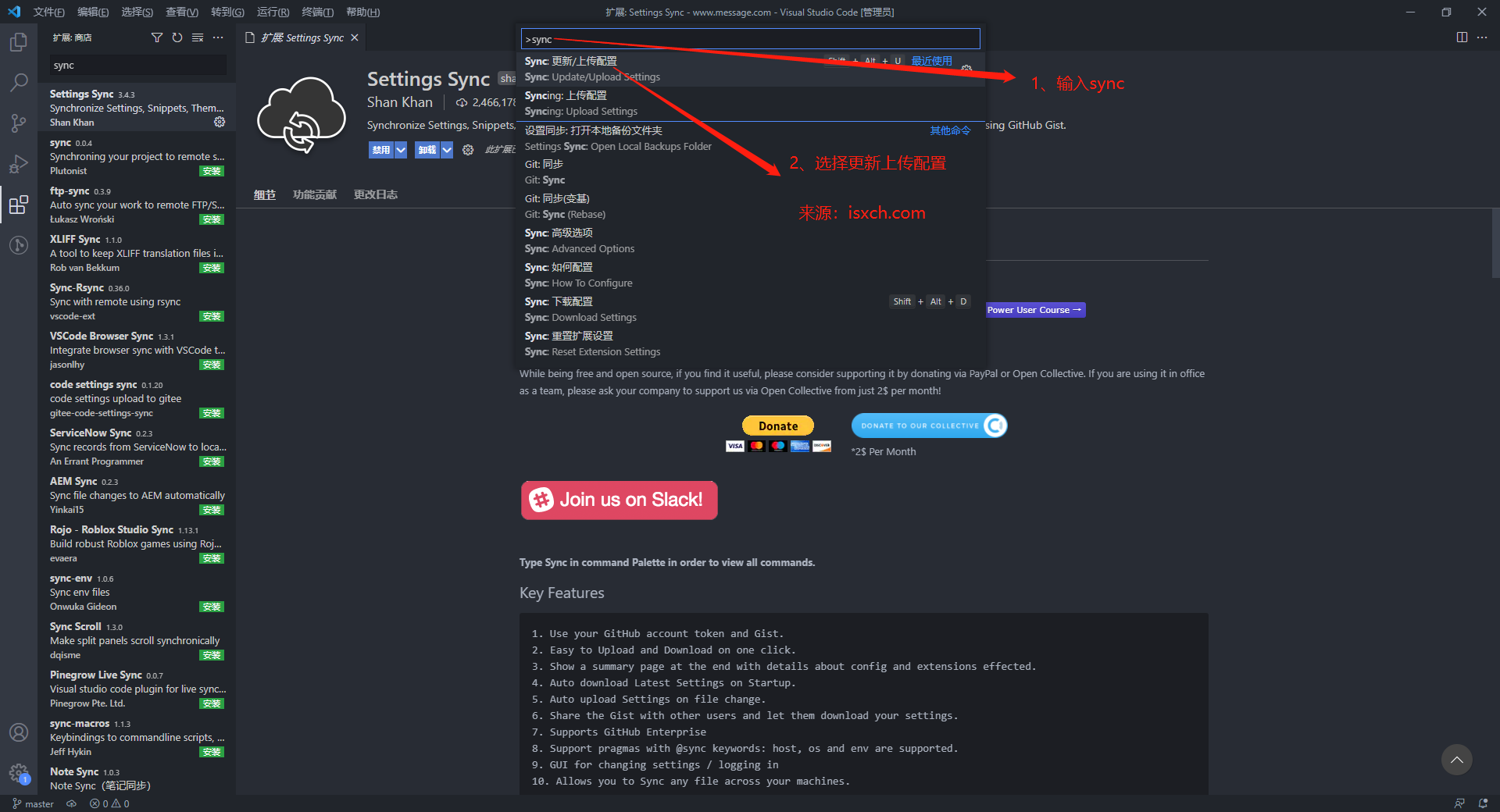
1、在VSCode程序中任意位置使用快捷键“Ctrl+Shift+P”,输入 sync,点击 Sync: Upload / Update Settings

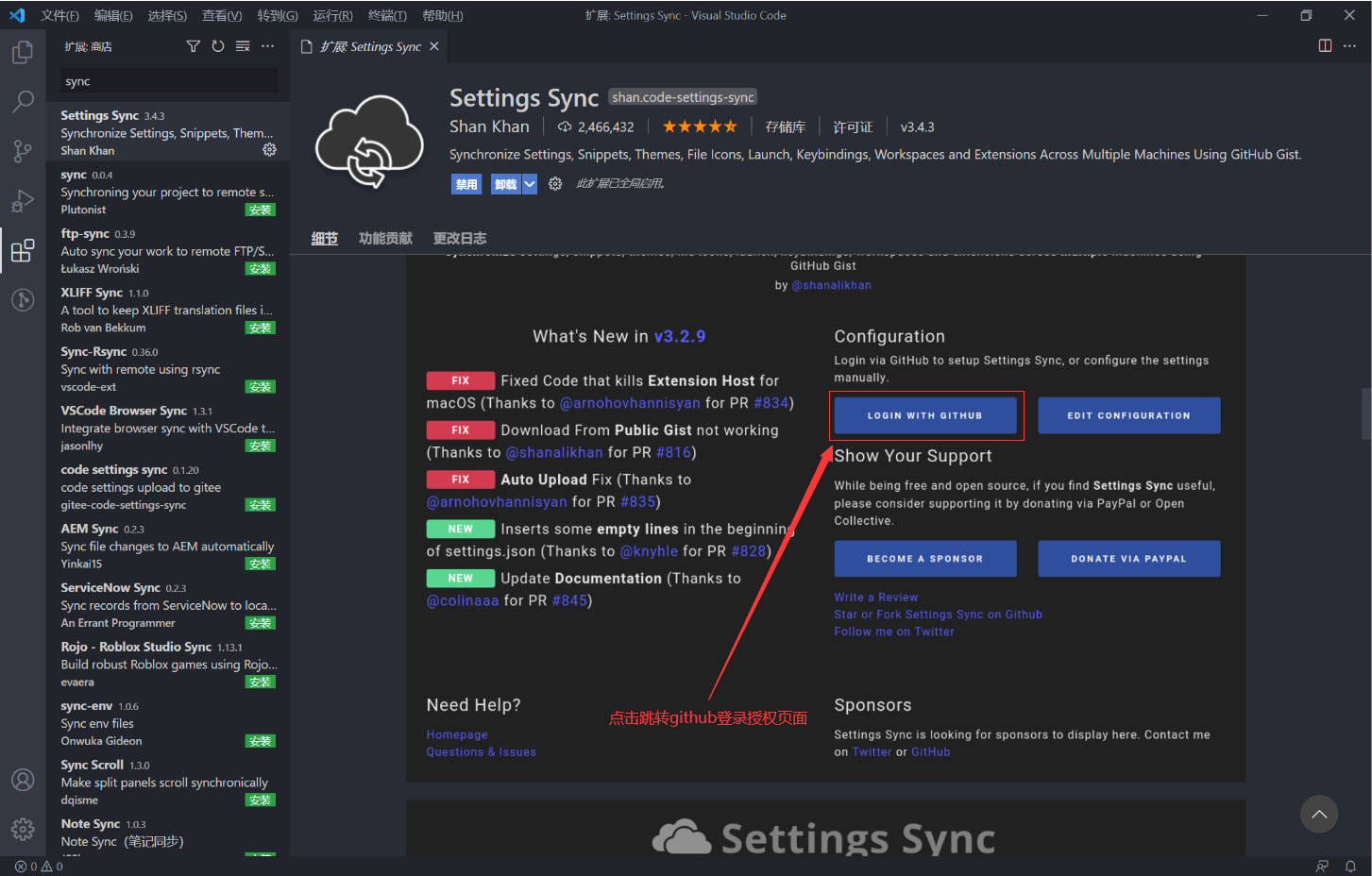
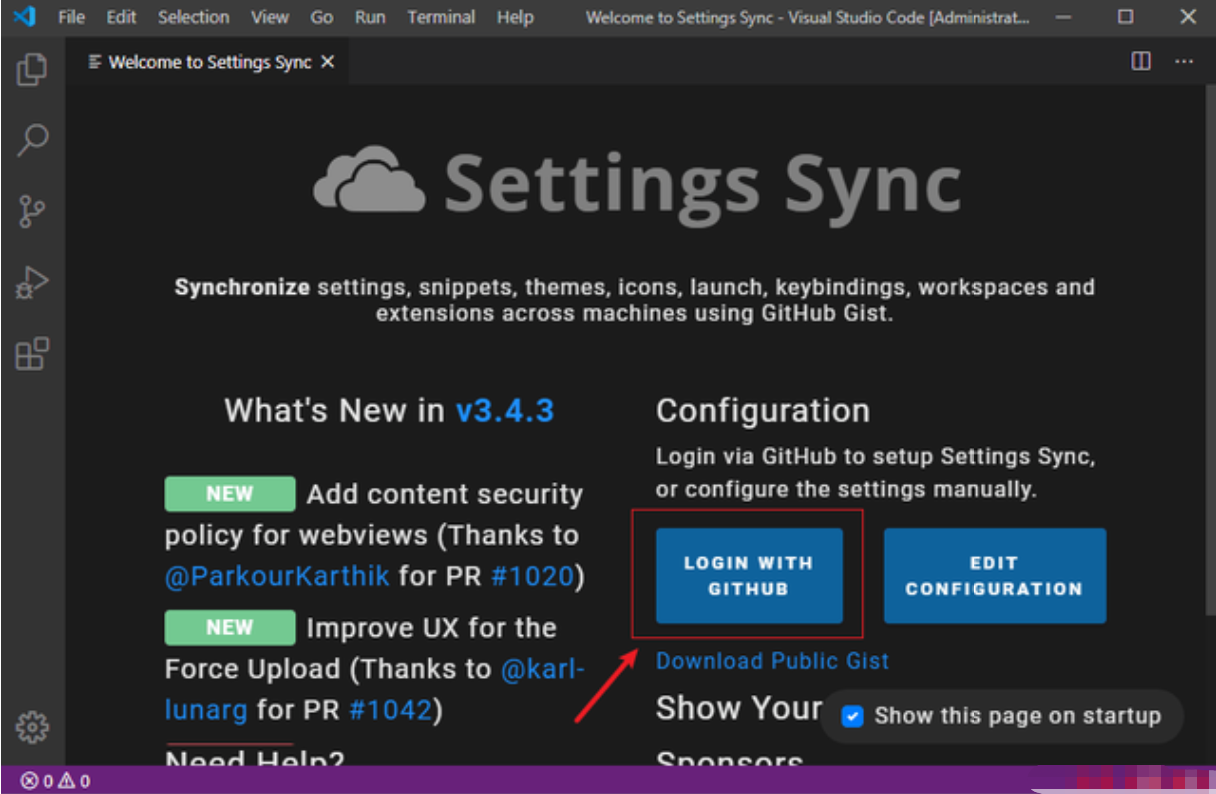
2、首次使用快捷键“Ctrl+Alt+U”可以跳转到sync扩展的如下图配置页面,点击图中标注的按钮,跳转至GITHUB登录授权页

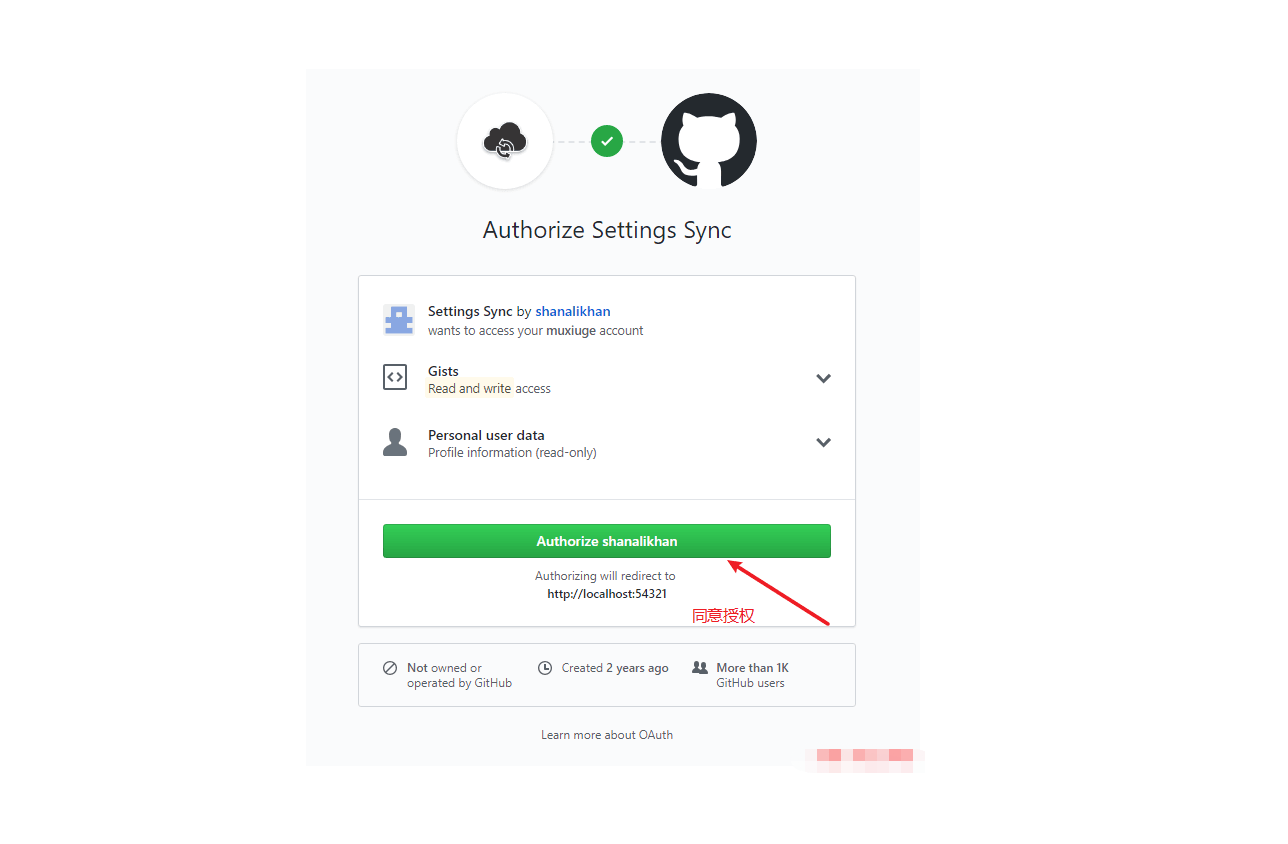
3、正常只要你默认的浏览器登录了github,他会自动跳转授权页面,没有登录过的或者没有注册过的用户需要自行注册和登录。

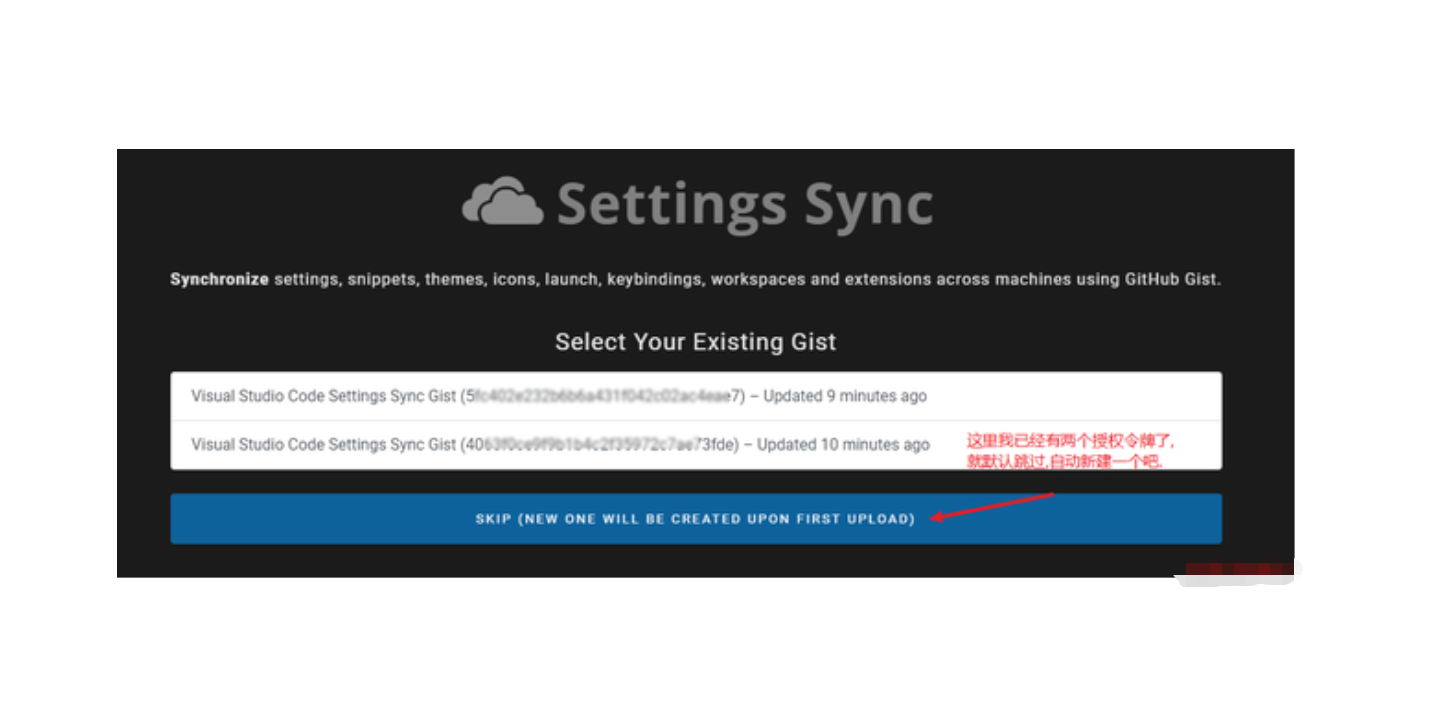
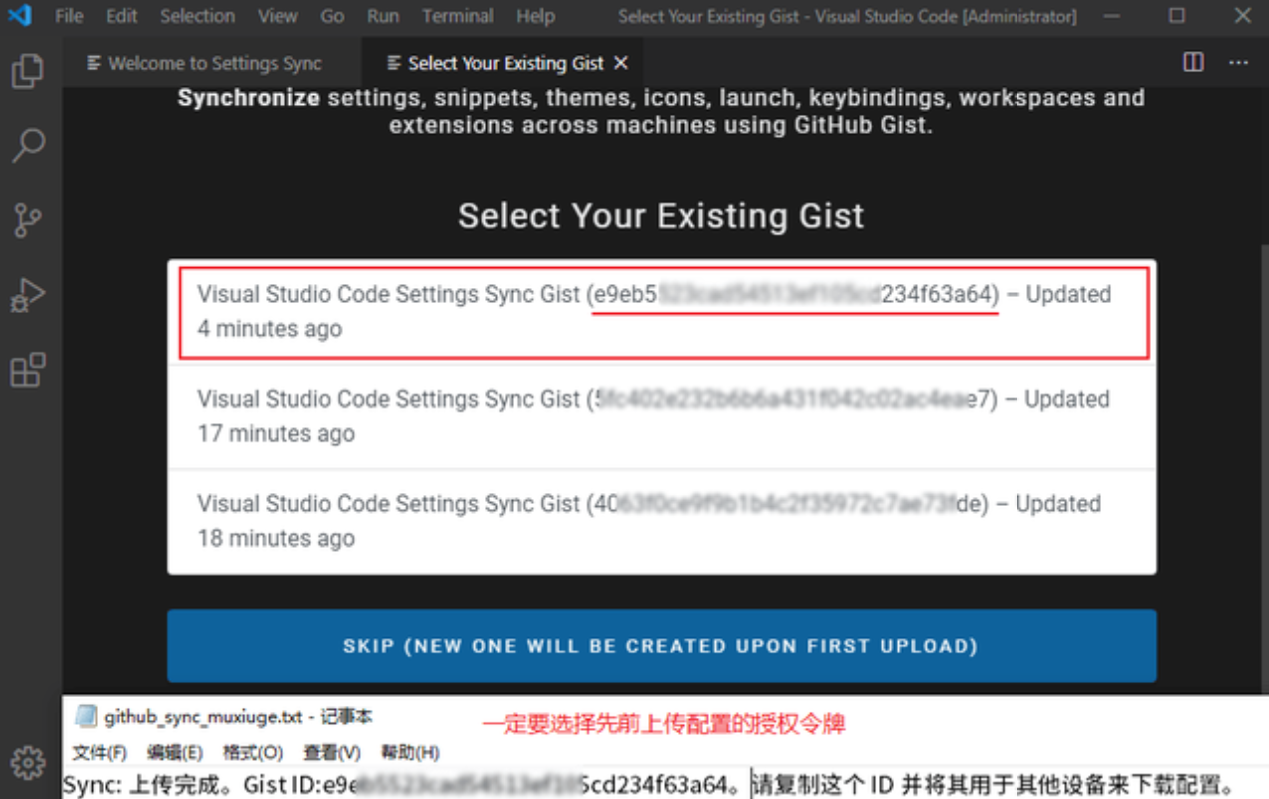
4、在浏览器中授权后,回到VSCode程序,如果有多个授权令牌,需要手动选择要在本地使用哪个令牌,我这里不经意多点了几次,就多了一个令牌,正常新配置的一个令牌都没,只要点击下面的大按钮跳过即可,他会自动创建一个。

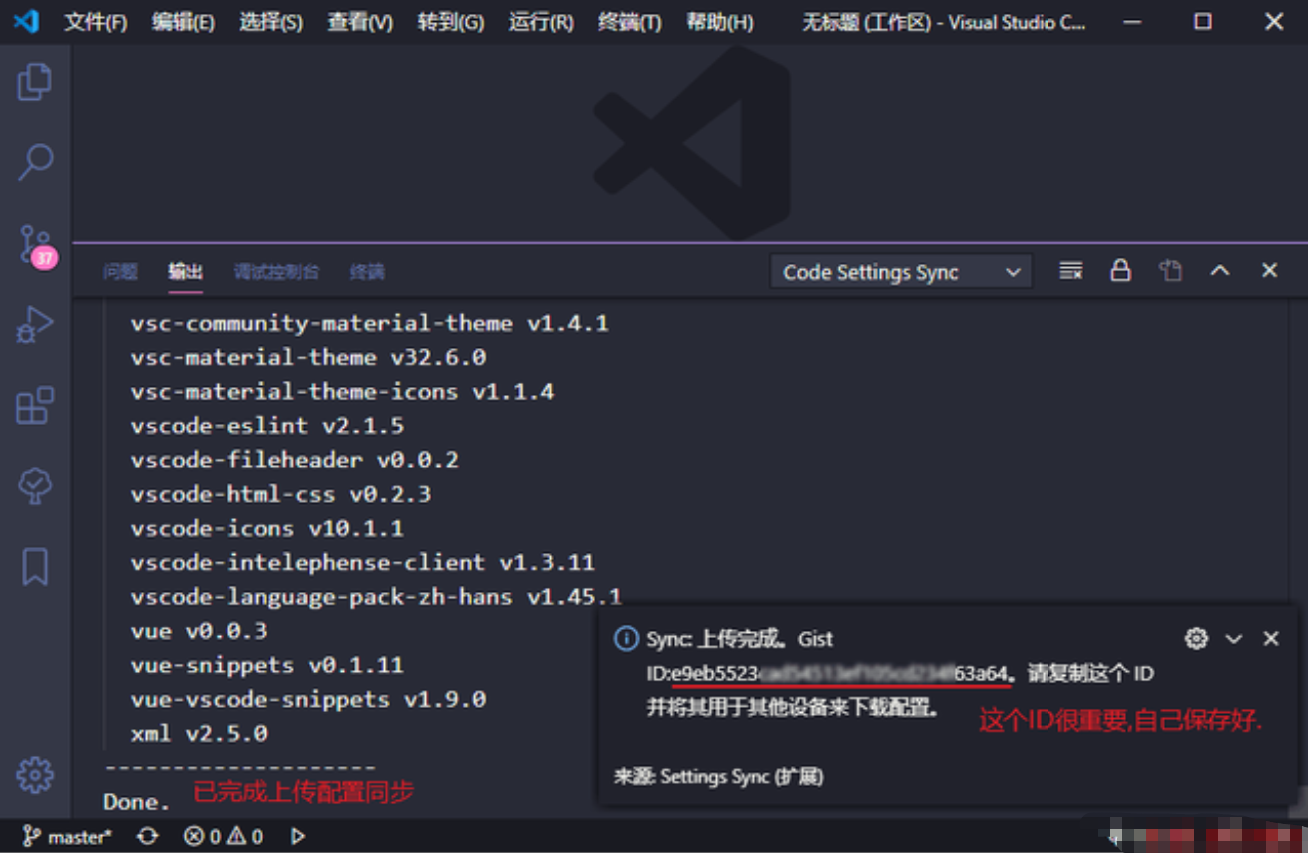
5、同步扩展插件配置好以后我们就可以上传我们的配置信息了。(使用快捷键“Ctrl+Alt+U”)

新设备同步配置
1、同理,需要在新设备的VSCode安装相同的扩展配置。

2、使用快捷键“Ctrl+Alt+U”可以跳转到sync扩展的如下图配置页面,点击图中标注的按钮,跳转至GITHUB登录授权页。

3、授权成功!回到VSCode程序。

4、这里有一点,不能像上面最初配置的一样直接点SKIP跳过,这里要手动选择跟上面生成的令牌对应的选项。(这里我第一个选项是对应刚才sync提示的令牌)

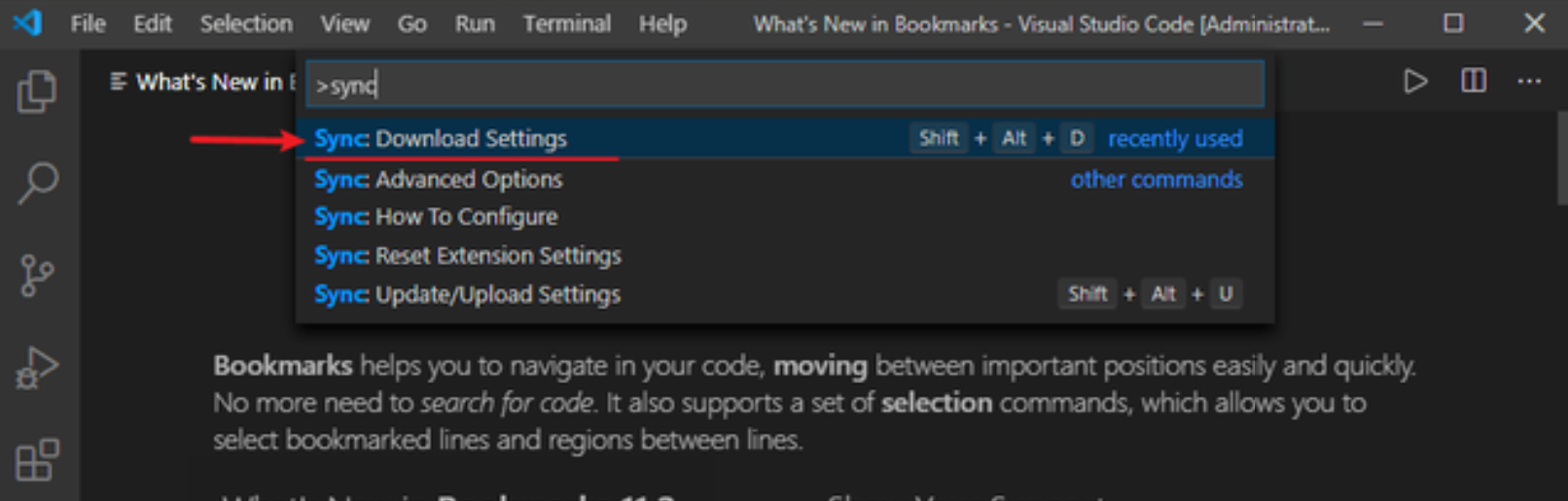
5、配置好sync扩展后,接下来就是下载我们的配置,全局命令快捷键“Ctrl+Shift+P”输入 sync,点击 Sync: Download Settings进行下载同步。

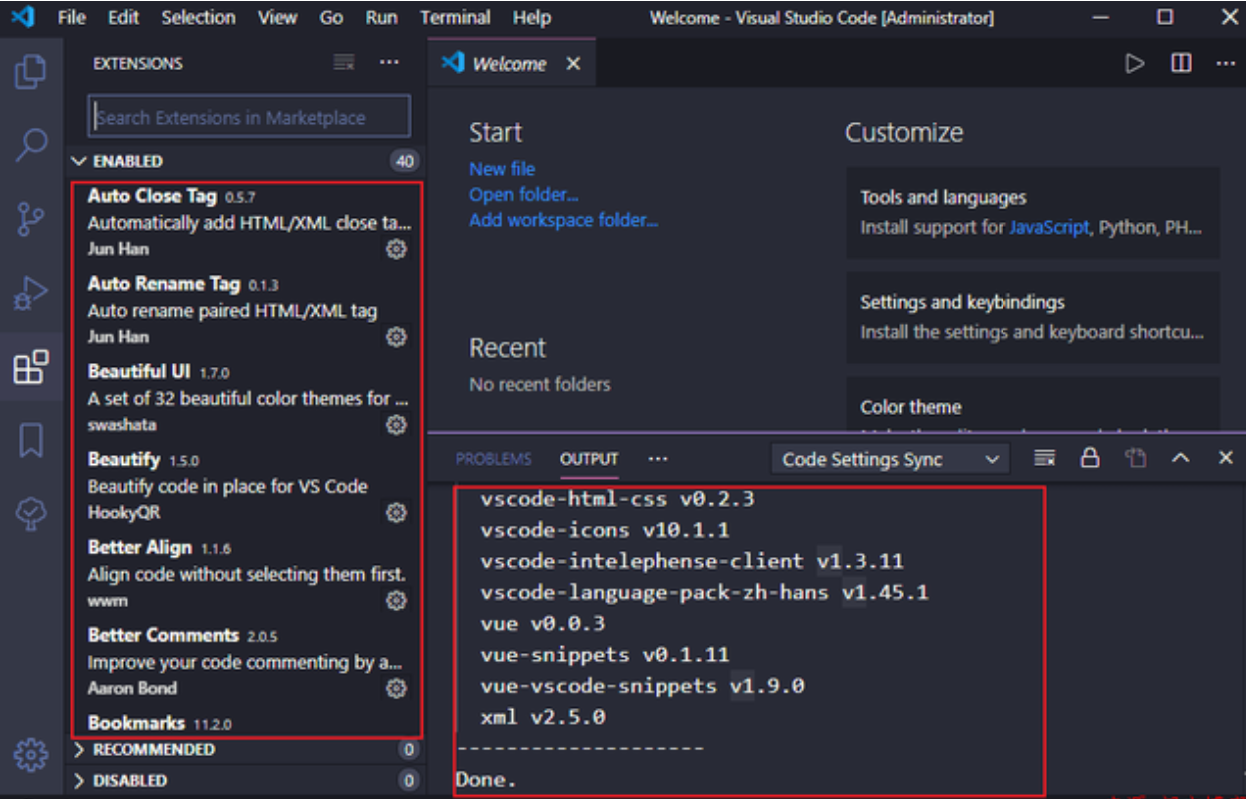
6、一盏茶的时间后,完美同步配置和自己喜欢的一堆扩展插件,下图中为何还是处于英文和默认的主题呢?重启一下VSCode即可!!!!!